Добрый день, дорогие читатели. Чтобы на главной странице
блога не постилось целое сообщение, не загромождая все пространство стартовой,
принято разделять новый пост на две части. Первая часть будет использоваться в
качестве анонса на главной, а вторая, откроется при нажатии на кнопку «Дальше».
Это своего рода разрыв страницы. Этот элемент можно встретить в редакторе,
когда создаем сообщение в блоге.
В теле сообщения ее не будет видно, она отображается только
на стартовой странице. По умолчанию она не очень привлекательная и многие
хотели бы ее поменять, сделать более уникальной. Сегодня мы научимся изменять
кнопку «Дальше» в Blogger.
Как изменить
кнопку «Дальше»
Существует несколько способов:
- При помощи стилей CSS
- Установить в HTML-код шаблона скрипт с загрузкой собственной картинки кнопки
Устанавливаем стиль CSS для кнопки
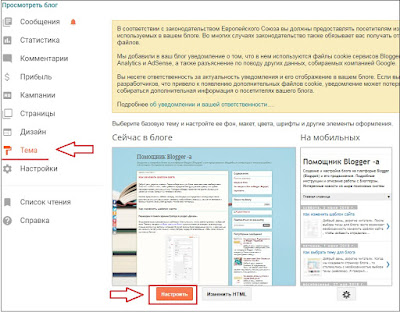
1. Входим в раздел «Темы» и нажимаем на «Настроить»
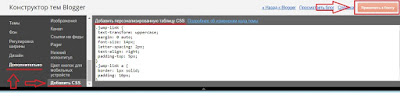
2. Выбираем пункт «Дополнительно» - «Добавить CSS»
3. В поле «Добавить персонализированную таблицу» вставляем вот
такой код:
.jump-link
{
text-transform: uppercase;
margin: 0 auto;
font-size: 14px;
letter-spacing: 2px;
text-align: right;
padding-top: 5px;
}
.jump-link a {
border: 1px solid;
padding: 10px;
}
text-transform: uppercase;
margin: 0 auto;
font-size: 14px;
letter-spacing: 2px;
text-align: right;
padding-top: 5px;
}
.jump-link a {
border: 1px solid;
padding: 10px;
}
.Jump-link {…} – описание стиля
статичной кнопки «Дальше»
.jump-link a {…} – описание стиля, при
нажатии мышки на нее
Кто знаком с кодировками CSS, тот без проблем сможет настроить стили. Сюда же можно
добавить вот такой код:
.jump-link a:hover {
background: #86accc;
}
.jump-link a:hover {...} - цвет фона кнопки при наведении курсора
4. Нажимаем на «Применить к блогу»
Можно проверять изменения во внешнем виде кнопки «Дальше».
Вот что должно получиться:
Согласитесь, что так гораздо симпатичнее. Можно изменить
текст внутри кнопки. Для этого:
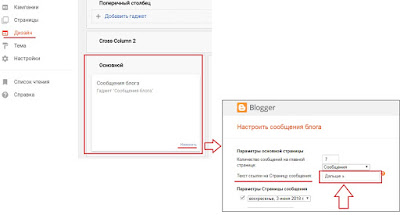
- Переходим в раздел «Дизайн»
- Жмем «Изменить» в элементе шаблона «Основной»
- Открывается окно с настройками сообщения
- В поле «Текст ссылки в Страницу сообщения» вводим новый текст
- Жмем «Сохранить».
Теперь вместо надписи «Дальше» будет красоваться ваша
подпись.
Добавление кода в HTML шаблона
1. Переходим в пункт «Тема» и жмем кнопку «Изменить HTML»
В коде ищем вот такой выражение: <data:post.jumpText/>.
Чтобы найти текст, зажимаем комбинацию клавиш «CTRL+F» и в окне вводим искомый текст.
2. Нашли и меняем его на вот это:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<A
expr:href='data:post.url + "#more"'
expr:title='data:post.title'><img border="0" src="http://1st-finstep.ru/blogspot_images/read_more.jpg"
/></A>
</div>
</b:if>
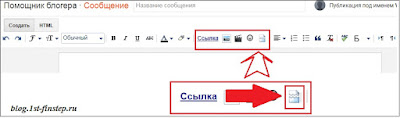
В этом коде красным цветом выделен адрес картинки, которой
мы будем подменять кнопку «Дальше». В нашем случае получится кнопка с надписью
«Узнать больше».
3. Жмем на «Сохранить тему» и любуемся
Для ленивых предлагаю просмотреть видео инструкцию по изменению кнопки "Дальше:"
Заключение
Как видите, изменить кнопку «Дальше» не сложно, можете
нарисовать свою картинку и вставить ее вместо ссылки, а можете поиграться с CSS, и настроить стили под
свой дизайн блога.
Подписывайтесь, чтобы не пропустить нового материала.
Ставьте лайки, если обзор понравился. Всем удачи!!!







Комментариев нет:
Отправить комментарий