Добрый день, дорогие читатели. После выбора темы для блога
часто возникает необходимость изменить шаблон сайта, чтобы добавить
определенного функционала проекту или просто подкорректировать его внешний вид.
Платформа Blogger позволяет это сделать буквально в несколько кликов. Сегодня
мы поговорим об этом. А кто хочет, может посмотреть видео, как я делал это на своем блоге.
Хочется сразу отметить, забегая наперед, что стандартными
средствами конструктора можно значительно улучшить функционал, настроить любую
область страницы, начиная от заголовка и боковых панелей, заканчивая футером.
Но обо всем по-порядку.
Как изменить
шаблон сайта
Переходим в панели администратора в раздел «Дизайн»
Открывается окно с установленным шаблоном. Стоит уточнить,
что он жестко привязан к выбранной теме. Поэтому, во время выбора темы для блога нужно внимательно смотреть на ее структуру. Именно за структуру сайта он
и отвечает. В другой теме он будет совершенно другим, и кардинально его
изменить не получится. Значит, к этому вопросу подходите ответственно, чтобы
потом не было мучительно больно.
Опишу вкратце структуру моего шаблона. Здесь все предельно
ясно, каждый элемент подписан, поэтому заблудиться не получится. Например:
«Заголовок» - он отвечает за название блога и его описание, фоновое
изображение. Каждый элемент – это определенная область на странице блога и он
отвечает только за нее. Для «Заголовка» - это область в верхней части, вот так:
Есть элементы с названием на английском языке. Например «sidebar-right-1» - это первая часть боковой
панели. У меня здесь содержаться пункты меню, счетчики, рассылка и т.д. Как
видите, не все элементы у меня задействованы, мне они просто не нужны.
«footer-1»
- это, так называем подвал, футер, где можно размещать не сильно важную
информацию, чтобы не занимать полезное пространство страницы.
Элемент «Основной» - это главная область страницы, здесь
выкладываются сообщения, их анонсы. Здесь будет отображаться та информация,
которую видит посетитель при загрузке блога.
Есть два способа изменить шаблон блога – добавить гаджет или
изменить настройки уже существующего элемента.
Добавить гаджет
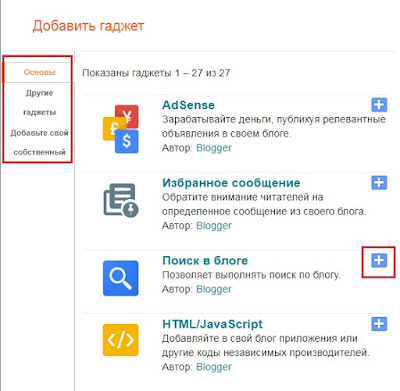
Нажимаем на кнопку «добавить гаджет», открывается окно с их
списком:
Здесь представлен список доступных гаджетов (виджетов),
которые можно установить в шаблон блога. На первой вкладке самые популярные и
полезные. Во второй вкладке – другие гаджеты. Этот список сторонних виджетов,
не всегда они корректно работают, их популярность не сильно большая, поэтому их
и засунули в это вкладку. На третьей вкладке вы можете добавить собственный
виджет, указав на него ссылку.
Мое личное мнение такое, что гаджетов, представленных в
первой вкладке будет достаточно с головой. Поэтому нажимаем на «крестик», чтобы
добавить нужный вам, например «Поиск в блоге».
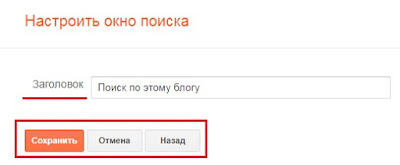
Каждый гаджет имеет свое меню настроек, поэтому всех их
описывать не вижу смысла. Например, для поиска по блогу откроется такое окно:
В поле «Заголовок» вводим текст, который будет отображаться
в поисковой строке. Нажимаем «Сохранить» и гаджет отобразиться в том элементе,
где вы его захотели добавить.
Чтобы его в дальнейшем изменить, нажимаем на нем кнопку
«Изменить» и вносим изменения.
Изменяем настройки предустановленных элементов
Как говорилось выше, да и вы сами заметили, что не все
элементы разрешают добавлять в свой состав дополнительные виджеты. В некоторых
можно только изменить настройки по умолчанию. Для таких нажимаем на кнопку
«Изменить».
В этом случае настройки компонентов могут отличать.
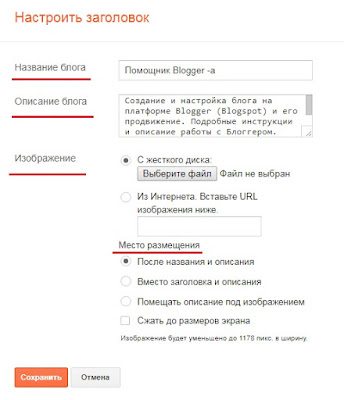
Например, в «Заголовке» вот такие настройки:
- Название блога
- Описание
- Изображение. Выбираем откуда вставить картинку и где ее размещать
В другом компоненте, например «Панель навигации» или
«Основной», будут совсем другие. Но проблем в них не должно возникнуть, все
интуитивно понятно.
Сохраняем изменения в шаблоне
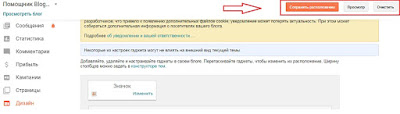
Настроив внешний вид, добавив необходимые виджеты, нажимаем
на кнопку «Сохранить расположение». После этого система вас вернет в панель управления
блогом. Кнопки «Просмотр» - предпросмотр ваших изменений без сохранения в
шаблоне. «Очистить» - бесполезная вещь. Можете сами проверить, сколько на нее
не кликал, ничего не менялось.
Заключение
Вот так пошагово можно изменить шаблон сайта и настроить его
под нужды будущего интернет-проекта. Я не устаю повторять в каждой статье, что
все делает в несколько кликов, все понятно и просто. Не бойтесь
экспериментировать, добавляйте, удаляйте виджеты, меняйте настройки, и
проверяет, что у вас получилось. Только так вы сможете научиться работать в
этой среде редактирования.
Посмотрите видео, если лень читать статью
Всем удачи!!! Понравилась
статья – ставьте лайки, подписывайте, чтобы не пропустить что-нибудь полезного.








Комментариев нет:
Отправить комментарий