Здравствуйте, дорогие читатели. Как вы могли заметить, у
меня появился в сайдбаре блок социальных кнопок от Яндекса. Что это такое,
зачем они нужны и как добавить кнопки различных социальных сетей на сайт я
подробно описывал раньше. Но в той статье были затронуты общие методы создания
и добавления их на обычный сайт. Сегодня поговорим, как добавить социальные
кнопки именно на блог в Blogspot.
Для примера буду рассматривать блок кнопочек от Яндекс.
Сразу хочу предупредить, что место расположение блока может отличаться от
моего, все зависит от шаблона (темы). В этом обзоре приведу общий принцип
добавления кода кнопок, а в какую часть страницы его вставить, это должны сами
решить. Это касается любого кода, написанного в HTML.
Добавляем блок кнопок соцсетей от Яшки
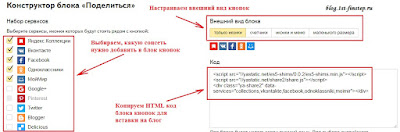
- Переходим на страницу конструктора и настраиваем внешний вид и наполнение блока.
- Копируем сгенерированный системой код (показано на скрине выше) и отправляемся в панель управления блогом.
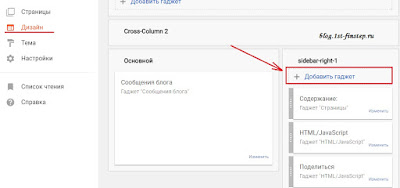
- Выбираем вкладку «Дизайн» и нажимаем кнопку «+Добавить гаджет». В зависимости от шаблона она может находиться в любом месте. Вы сами выбираете местоположение, где хотите установить кнопки социальных сетей. У меня, например, в правом сайдбаре
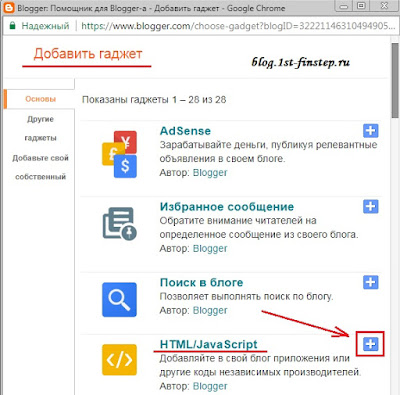
- В открывшемся окне выбираем «HTML/JavaScript» и нажимаем крестик.
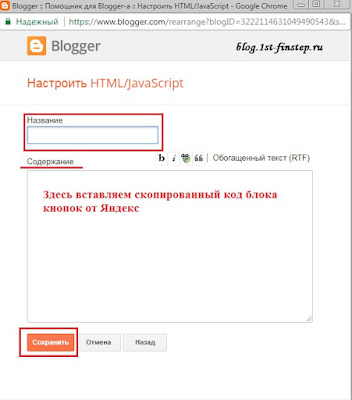
- Настраиваем гаджет. В поле «Название» пишем, как будет называться он. В моем случае – «Поделиться». В «Содержание» вставляем скопированный код блока кнопок Яндекс. Жмем «Сохранить».
- Затем нужно сохранить изменения в теме. В верхней части этой страницы находим «Сохранить расположение» и нажимаем на него.
На этом все, кнопки соцсетей установлены на блог. Нажимаем
«Просмотреть блог» и любуемся результатом. Хочу отметить, что гаджет «HTML/JavaScript» предназначен для вставки на
страницы блога любого ХТМЛ или ЯваСкрипт кода.
На этом хочу откланяться. Впереди ждет много интересных и
полезных статей. Подписывайтесь, делитесь с друзьями, ставьте лайки, тем более,
кнопки для этих целей мы уже установили.
Всем удачи!!!




Спасибо!!! Очень легко)
ОтветитьУдалитьВсегда рад помочь. Будут вопросы - задавайте.
ОтветитьУдалить